Navigation Menu
Navigation and Sub-Navigation Links
Add the Navigation Links widget to your site to generate an all-inclusive navigation menu with links to all pages on the site, or build you own menu with only most useful links. Well-structured navigation guides your site visitors and help them quickly locate the information they are looking for.
To add the widget:
- In the left panel, click Widgets.
- Click and drag the Navigation Links widget into your site.
To learn more about adding widgets to your site, see Add Widgets.
Note
Navigation can have up to 3 levels.
To learn more about the navigation menu and sub-pages, see the following video:
Content Editor
To access the content editor:
- Right-click the widget, and click Edit Content. Select one of the following:
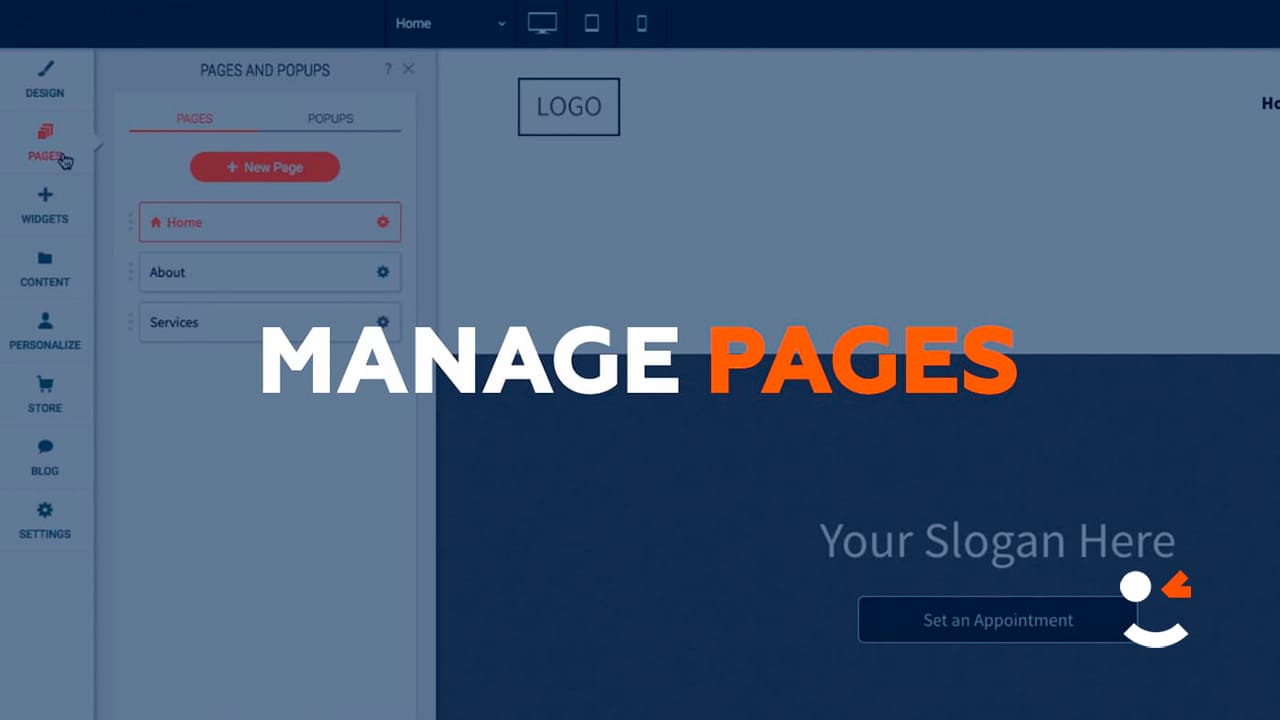
- Site pages. Populate the content of the navigation links with site pages, navigation folders, and anchors. This menu will be generated automatically based on the site pages. This is a quick way to place basic navigation on your site. To edit the pages in your site, click Go to Pages.
- Custom links. Build your own menu with custom links. This option allows great flexibility in creating quick navigation bars to add inner page navigation, footer navigation with only most useful links, social accounts menu, and more.
- If you select to create navigation with Custom links, the editor will prompt you to populate the list of links with custom elements. Add folders and items to link them to external pages, internal pages, and anchors.
Design Editor
To access the design editor:
- Right-click the widget, and click Edit Design.
- On the Layout tab, you have the following options:
- Select an Orientation for the navigation.
- Click the navigation layout to select a layout for your site navigation.
- Click the sub-navigation layout to select a layout for the sub-pages in your navigation.
- On the Pages tab, click All pages. You have the following options:
- Link Style. Configure the background color, space between items, navigation item direction, and select a divider style.
- Note
When the Quick Navigation option is enabled the header and footer will not be reloaded when you switch between pages.
- Link Text. Configure the font for the link text.
- On the Pages tab, click Selected Page & Hover. You have the following options:
- Effect. Select a display effect for the selected page. Some effects including further customizations.
- Link Text. Configure the font for the link text.
- On the Subpages tab, you can customize the sub-navigation style:
- Link Style. Configure the background color, shadow, spacing between items, and divider.
- Link Text. Configure the font for the link text.
For information about design options that are not specific to this widget (for example, layout, style, or spacing), see Widget Design.